tutos pour squarespace
Le coin créa












Un espace abonné à 39€ - accès à vie 🗝️
(19,50€ pour les membres de la formation → votre code)
Des templates à récupérer, des pages à copier, des codes CSS à essayer et des inspis !
Explorez ci-dessous mes designs préférés.
Florence

Pour pimper son site Squarespace.
Plus d’une vingtaine de tutos à dispo.

Page - Effet au scroll (section entière)
Explication : cet effet permet de rajouter comme un effet de glisse entre chaque section au fil du scroll et de transformer sa page en expérience pour le lecteur. Cela ajoute un style plus haut de gamme.
Parfait pour : mettre en avant des images en pleine page.
Niveau : intermédiaire

Page - Effet au scroll
Le site de démo ↗
Modèle de Squarespace utilisé : Selene
Explication : cet effet permet de rajouter comme des lignes d’un sommaire s’additionnant au fil du scroll. Il fonctionne bien avec de grandes images comme un portfolio de projets à montrer par exemple, et ne demande pas de code.
Parfait pour : présenter joliment des projets.
Niveau : facile

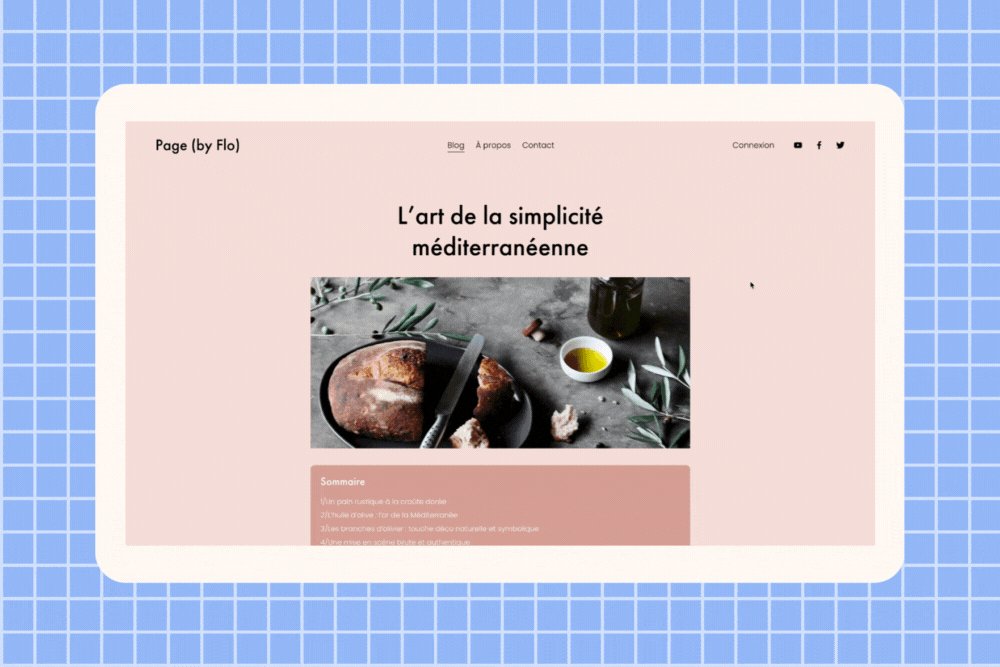
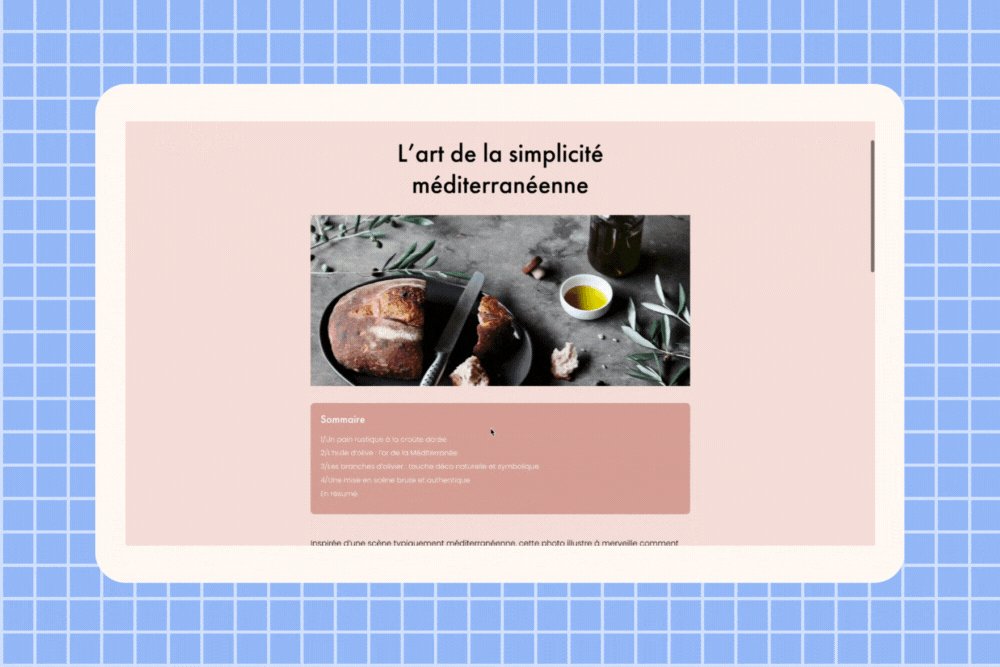
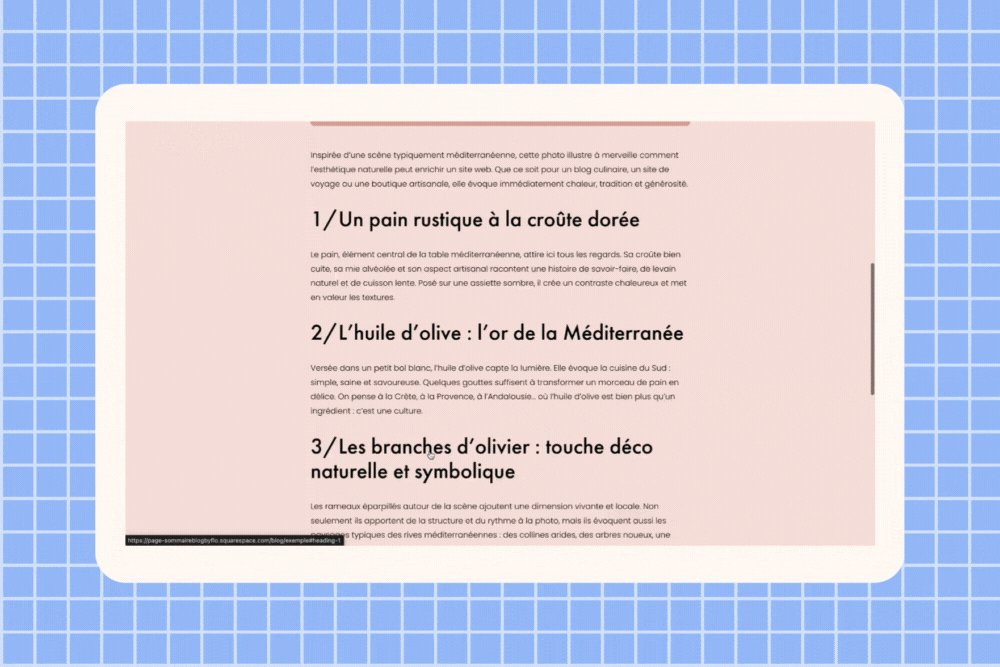
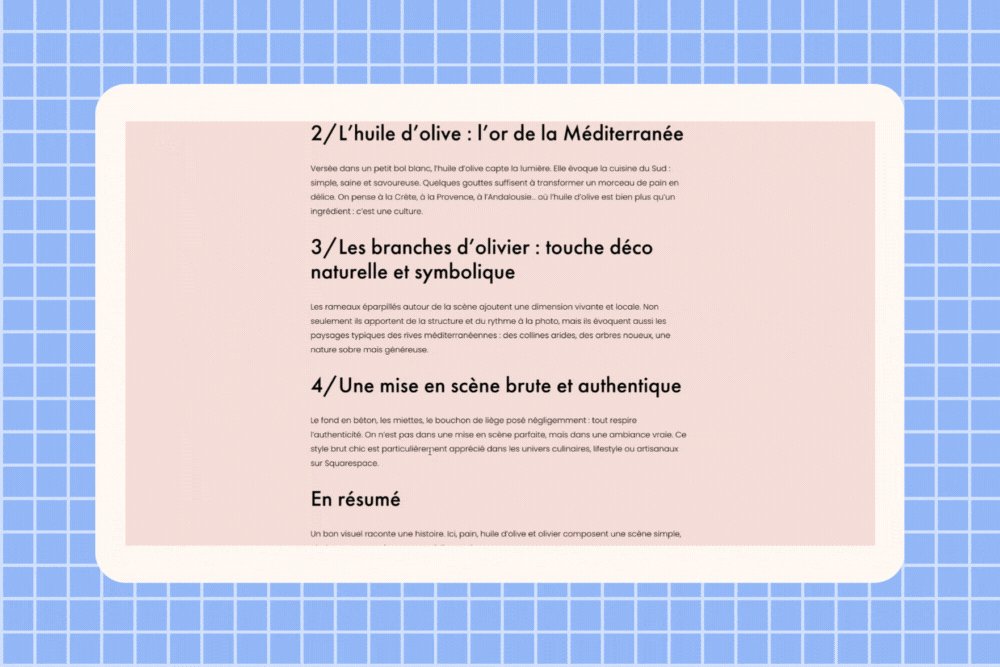
Page - Ajouter un sommaire aux billets de blog
Le site de démo ↗
Modèle de Squarespace utilisé : Brower
Explication : cet effet permet de rajouter un sommaire automatique à ses articles de blog. C’est recommandé pour améliorer la navigation, surtout dans les articles longs ou thématiques.
Parfait pour : favoriser la lecture et la structure d’un article.
Niveau : facile

Page - Ajouter un fond aux billets de blog
Le site de démo ↗
Modèle de Squarespace utilisé : Sketchbook
Explication : cet effet permet de rajouter de la structure aux pages de billets de blog qui peuvent manquer de personnalisation dans Squarespace. Le fond coloré amène une petite ambiance visuelle et renforce aussi l’identité de sa marque.
Parfait pour : distinguer visuellement son blog du reste du site.
Niveau : facile

Page - Ouvrir en panneau latéral
Le site de démo ↗
Modèle de Squarespace utilisé : Quinn
Explication : cet effet permet d’afficher une section cachée en panneau latéral. L’idée derrière est d’amener un effet waouh et d’upgrader le niveau de votre site Squarespace. C’est quelque chose qui se voit peu.
Parfait pour : faire un effet mode/design.
Niveau : avancé

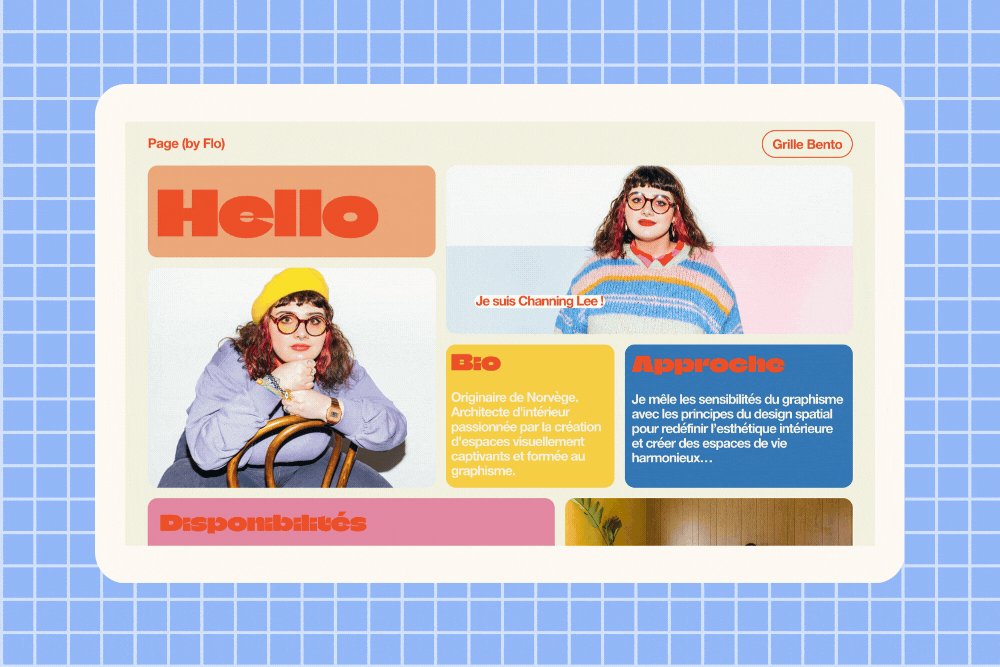
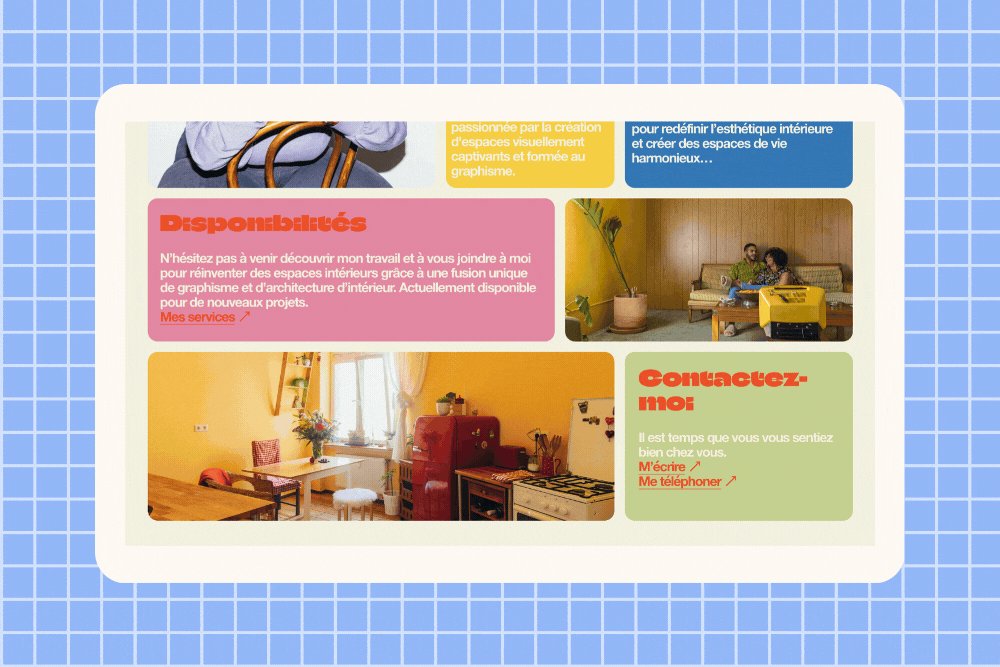
Page - Grille Bento
Le site de démo ↗
Modèle de Squarespace utilisé : Condesa
Explication : un design tendance mais pas si simple à appliquer quand on ne maîtrise pas Squarespace. Récupérez mon modèle ou imprégnez-vous de la démo et du tuto.
Parfait pour : faire des mises en page à la Apple.
Niveau : intermédiaire

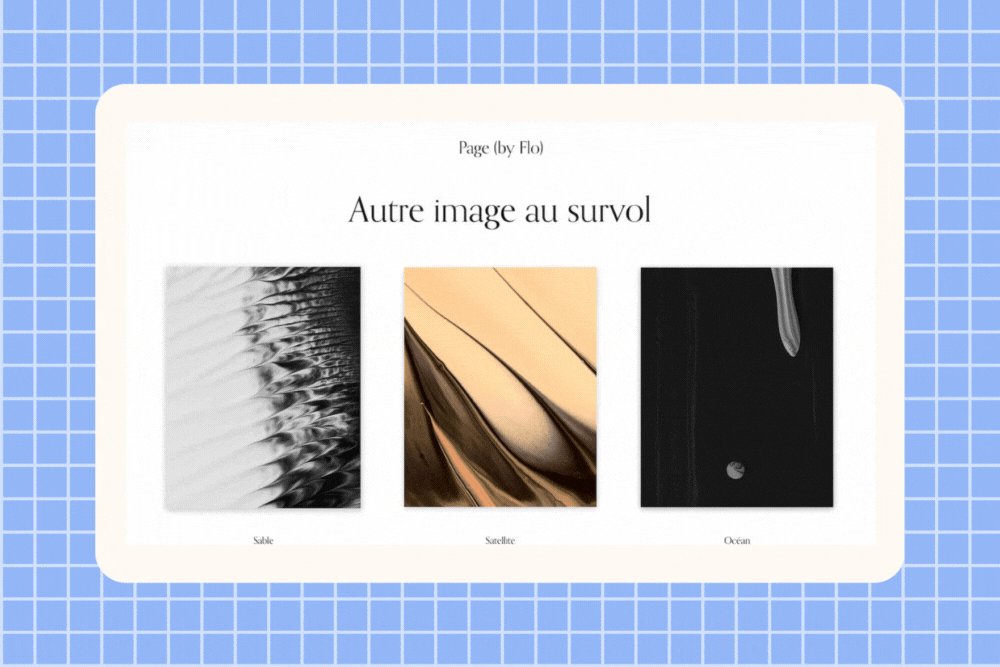
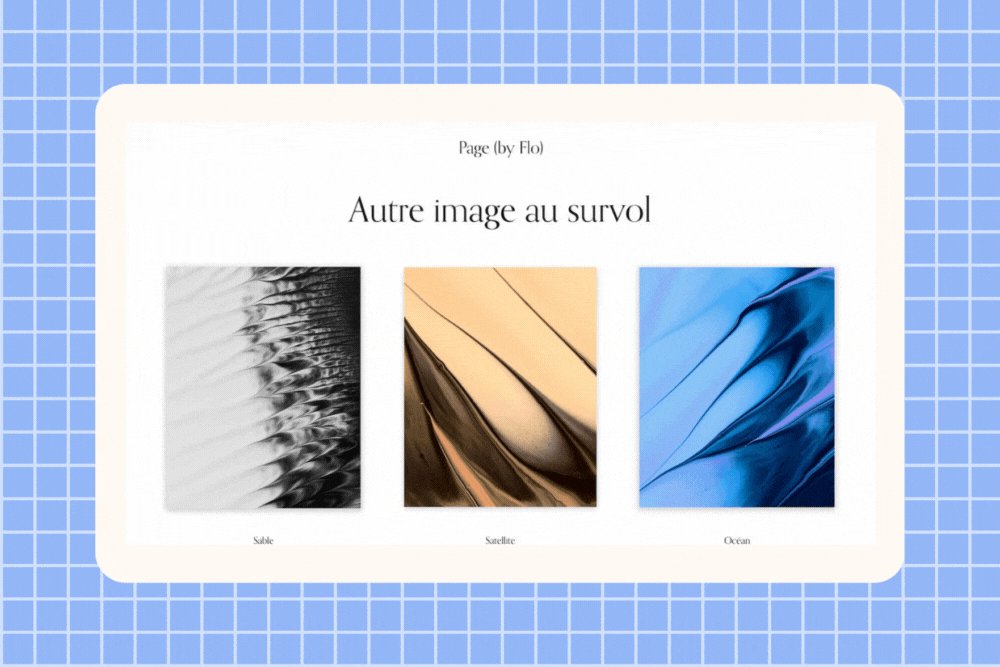
Page - Autre image au survol
Le site de démo ↗
Modèle de Squarespace utilisé : Montclaire
Explication : très apprécié des artistes et photographes, cet effet permet de changer l’image affichée lorsqu’un utilisateur passe sa souris dessus. L’idée est de surprendre, de rendre votre site plus dynamique et d’attirer l’attention sur un élément en particulier.
Parfait pour : faire des avant/après, afficher une variante.
Niveau : intermédiaire

J’espère que mes créa vous plaisent.
N’hésitez pas à me partager si vous voyez des choses que vous voudriez avoir !

