tutos pour squarespace
Le coin créa












Un espace abonné à 39€ - accès à vie 🗝️
(19,50€ pour les membres de la formation → votre code)
Des templates à récupérer, des pages à copier, des codes CSS à essayer et des inspis !
Explorez ci-dessous mes designs préférés.
Florence

Pour pimper son site Squarespace.
Plus d’une vingtaine de tutos à dispo.

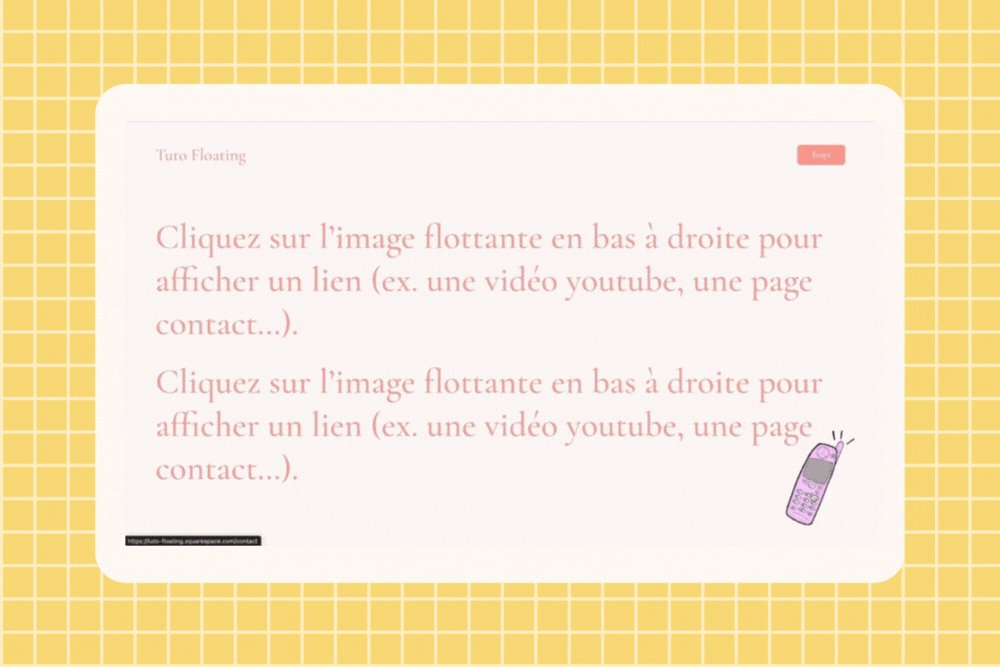
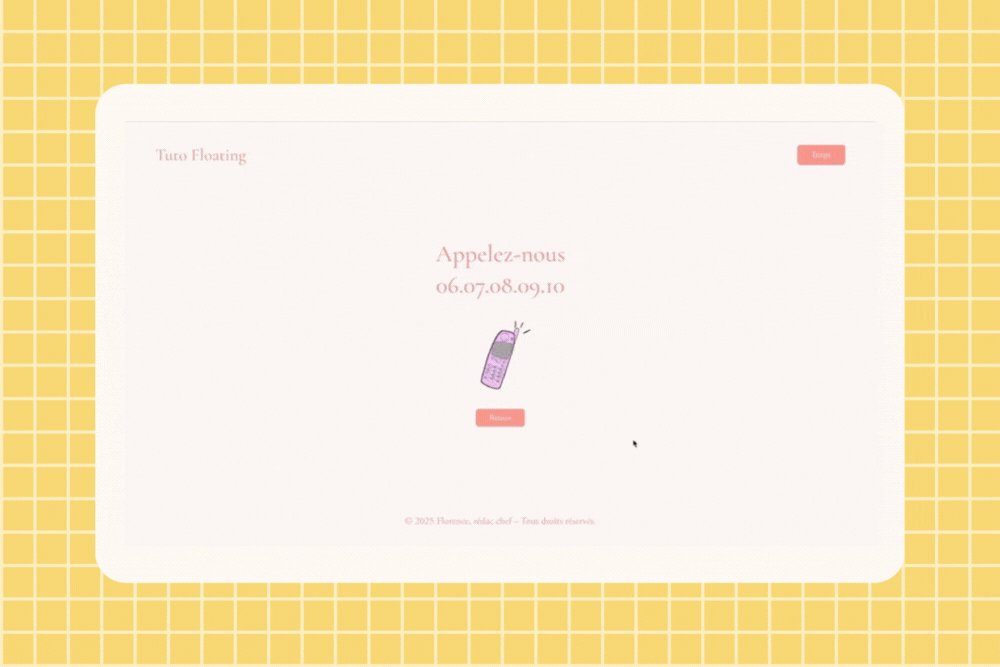
Élément - Ajouter un bouton flottant
Explication : cet effet permet un rappel discret de l’action principale de la page, surtout sur une page longue. Il reste visible sans bloquer la lecture.
Parfait pour : mettre en avant un lien.
Niveau : intermédiaire

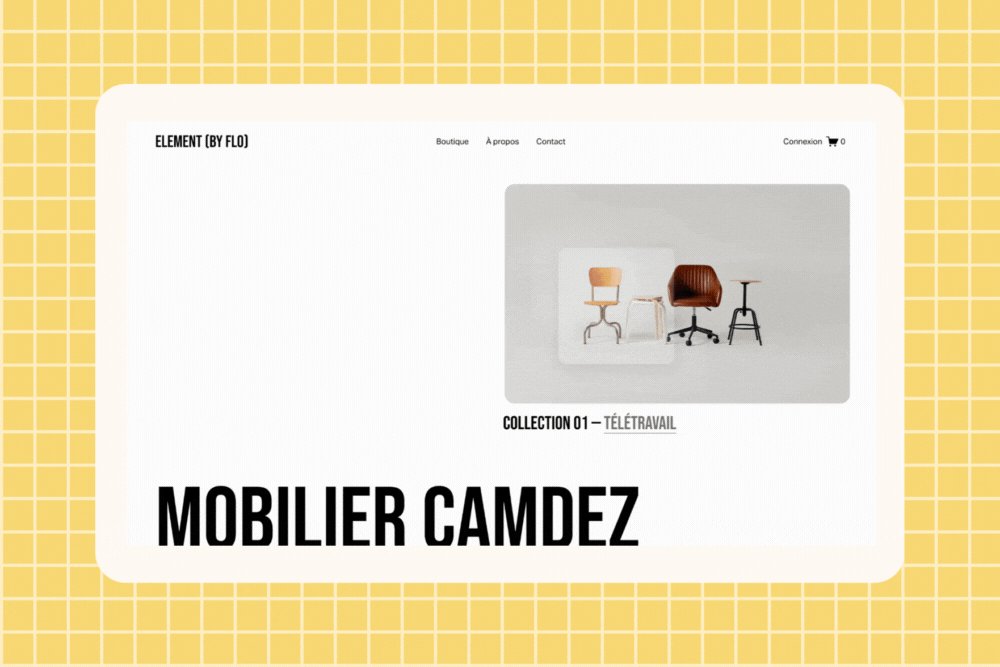
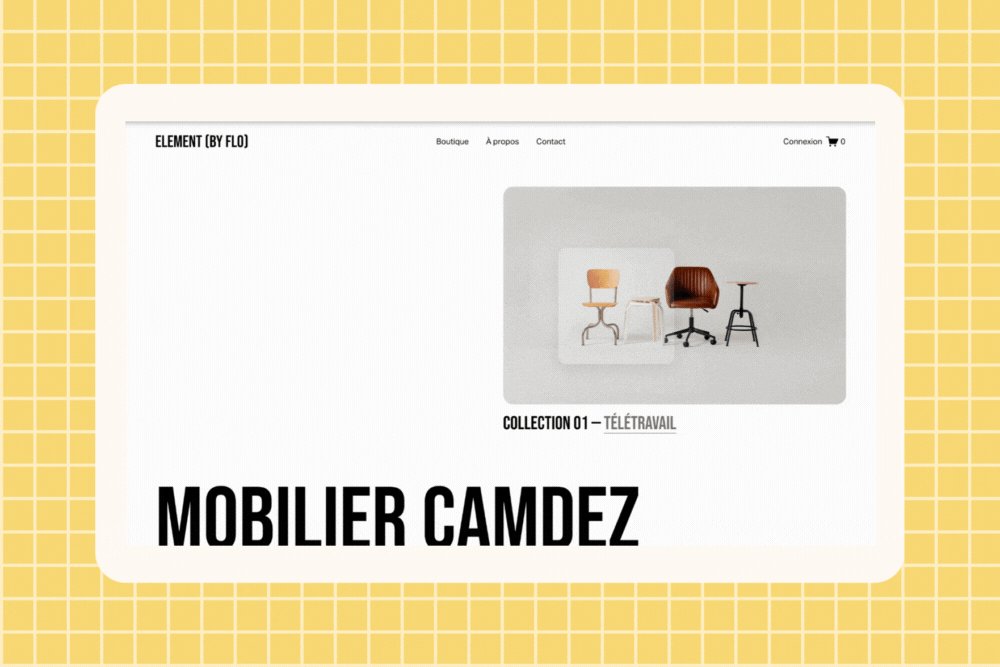
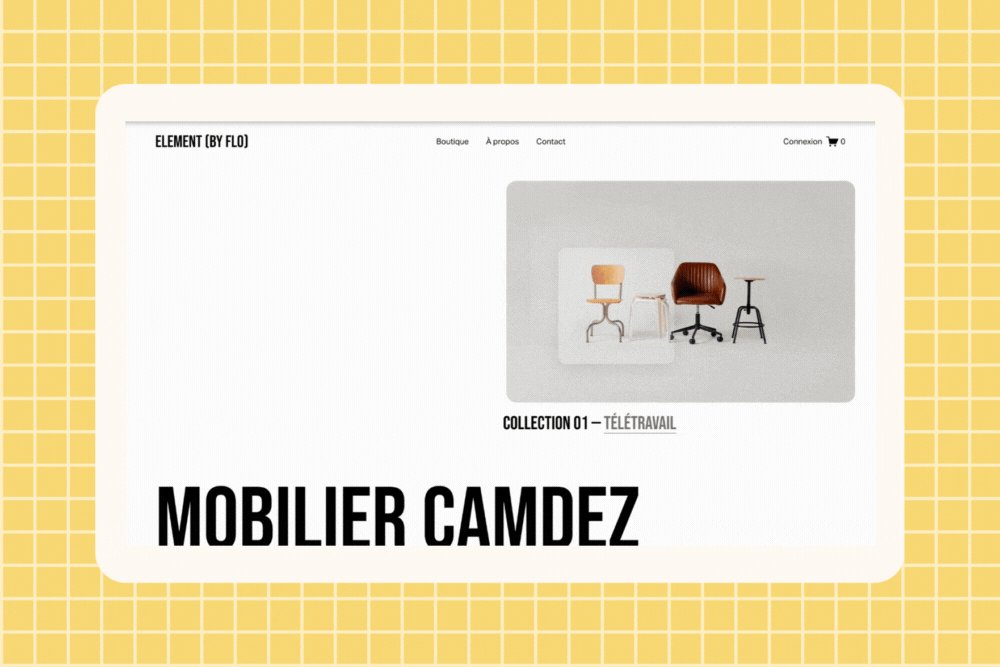
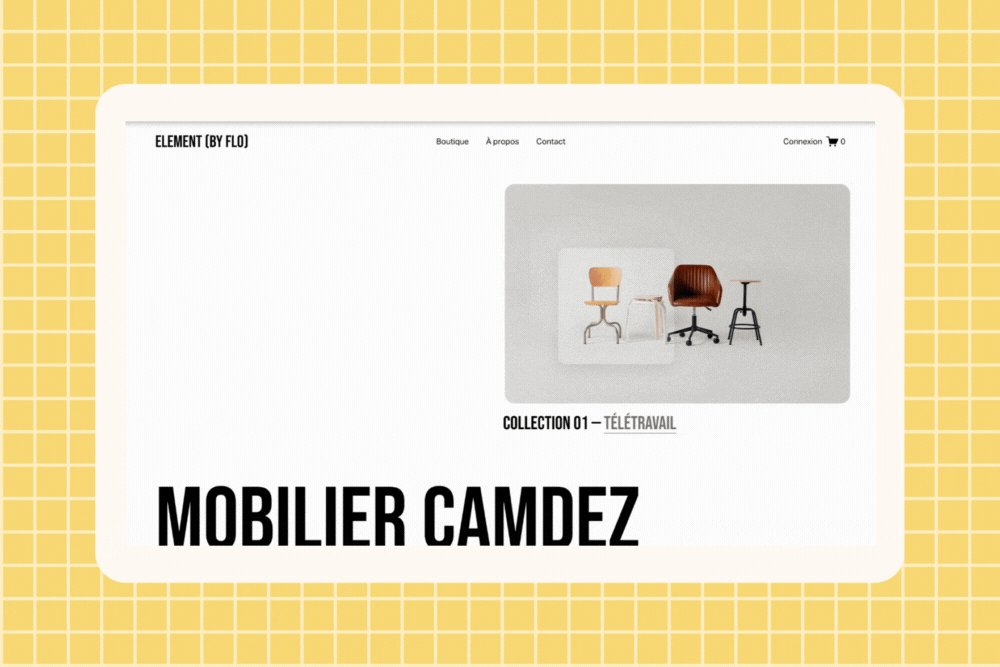
Élément - Effet “Liquid Glass” à la Apple
Le site de démo ↗
Modèle de Squarespace utilisé : Camdez
Explication : cet effet permet de reproduire un peu l’effet “Liquid Glass”, popularisé par Apple et très à la mode dans l’univers des designers.
Parfait pour : ajouter une touche animé et dans l’air du temps à votre site.
Niveau : intermédiaire

Élément - Flèche “scroll down”
Le site de démo ↗
Modèle de Squarespace utilisé : Looped
Explication : cet effet permet d’éviter de faire croire à vos visiteurs que la page ne va pas plus bas. On l’invite ici au contraire par un léger effet bounce de la flèche à scroller en bas.
Parfait pour : inviter à naviguer sur le reste de la page.
Niveau : facile

Élément - Texte avec émoji
Le site de démo ↗
Modèle de Squarespace utilisé : Achromatic
Explication : avec ce tuto, vous allez pouvoir ajouter un émoji en image à un texte afin de garantir son bon affichage. En effet, si le système d’exploitation ou le navigateur de votre visiteur utilise une version ancienne d’Unicode, les émojis récents ne s’afficheront pas correctement ou afficheront la version liée au système.
Parfait pour : afficher un émoji de modèle Apple, même sur Windows.
Niveau : intermédiaire

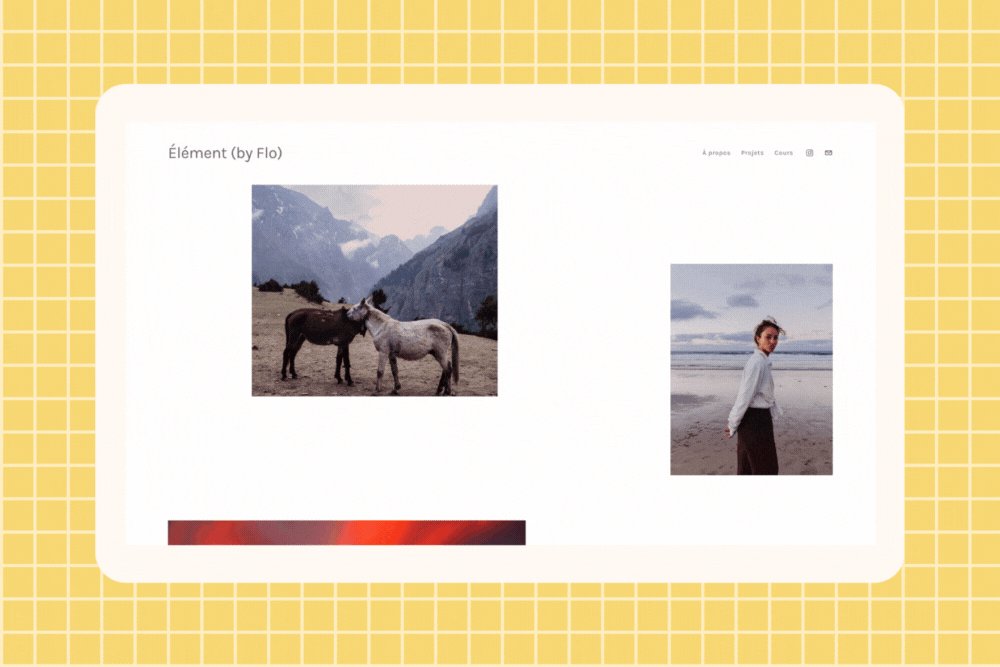
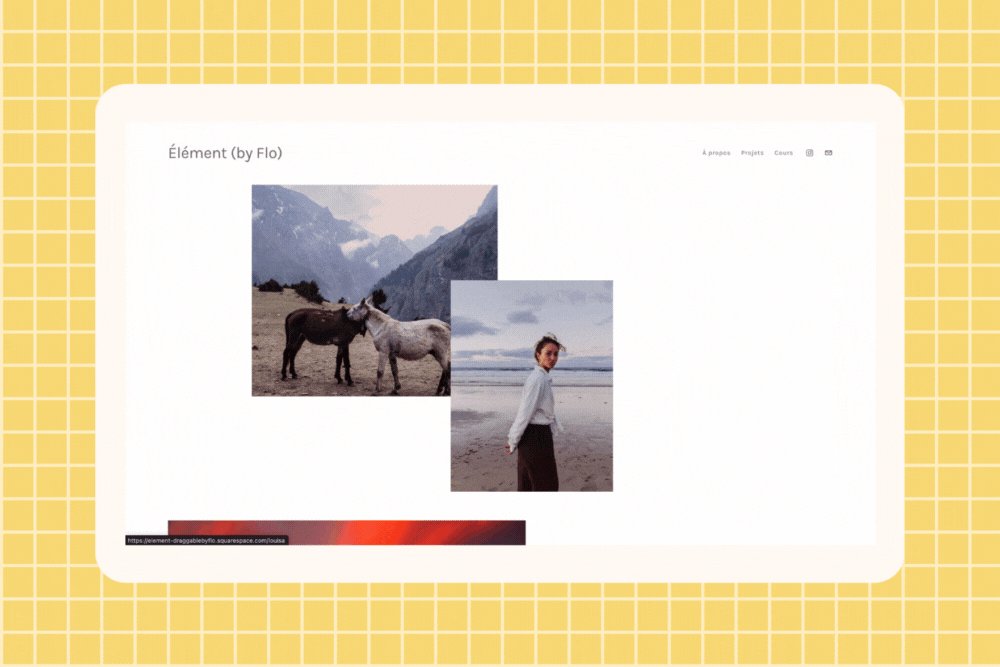
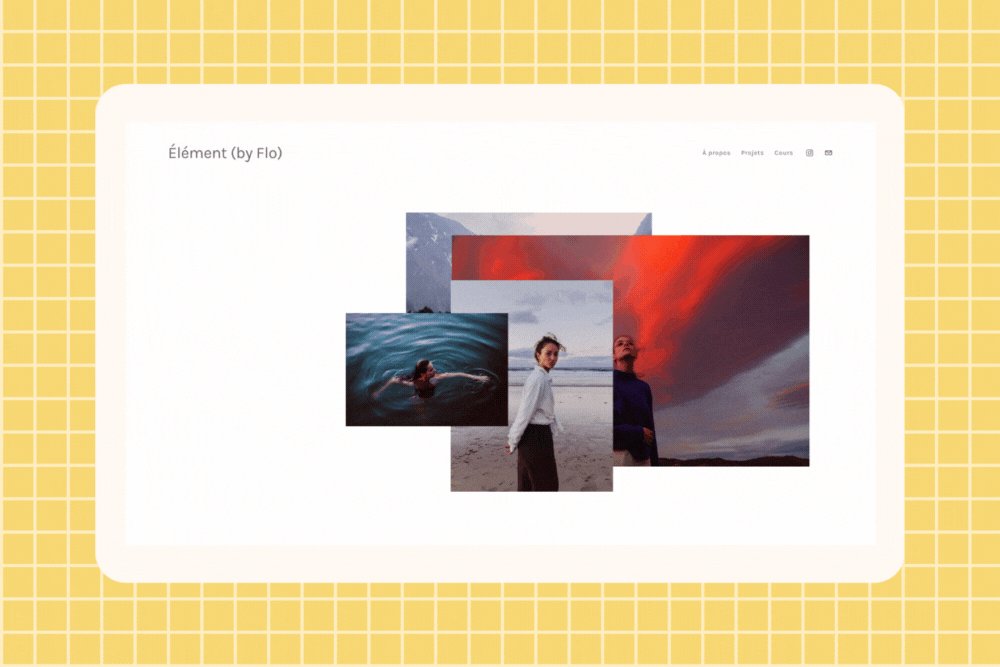
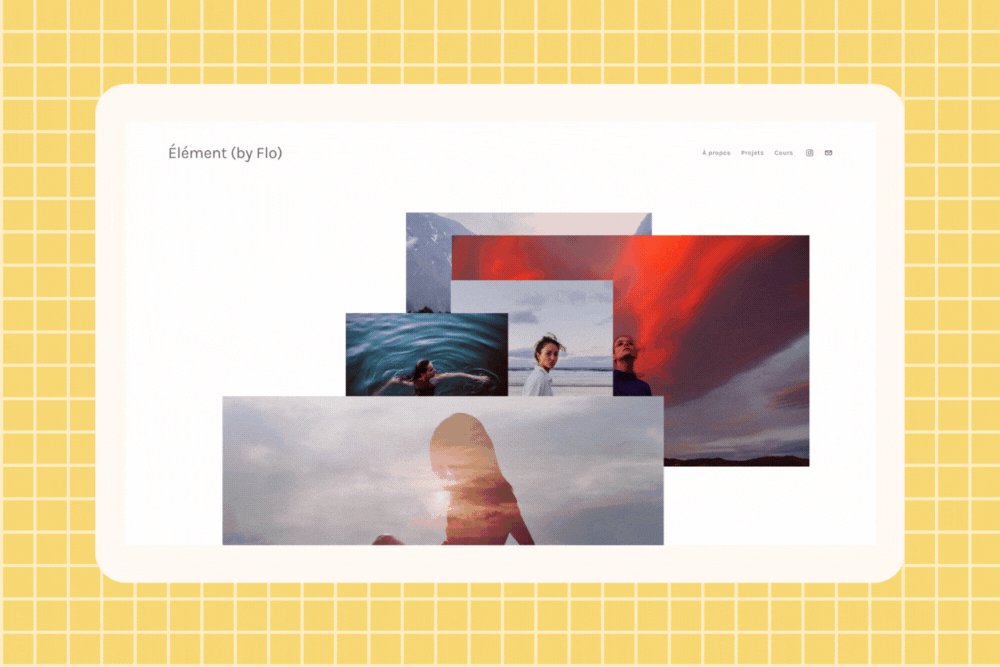
Élément - Faire un effet draggable
Le site de démo ↗
Modèle de Squarespace utilisé : Arthur
Explication : cet effet permet de donner la possibilité aux visiteurs de votre site de déplacer des images. Cela les implique et rend la page interactive.
Parfait pour : ajouter une touche très créative à son site.
Niveau : intermédiaire

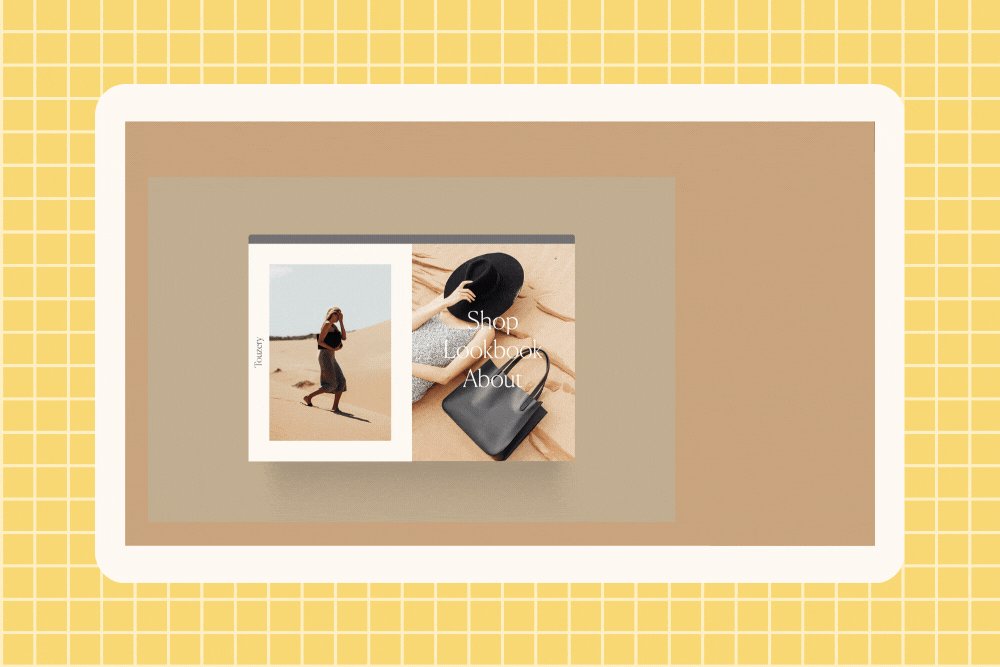
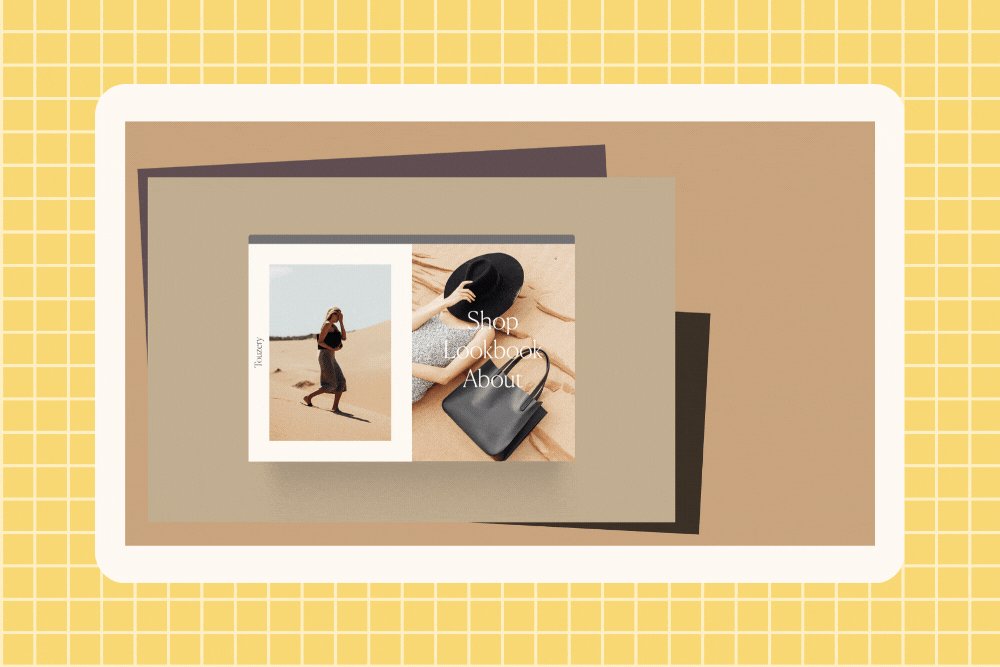
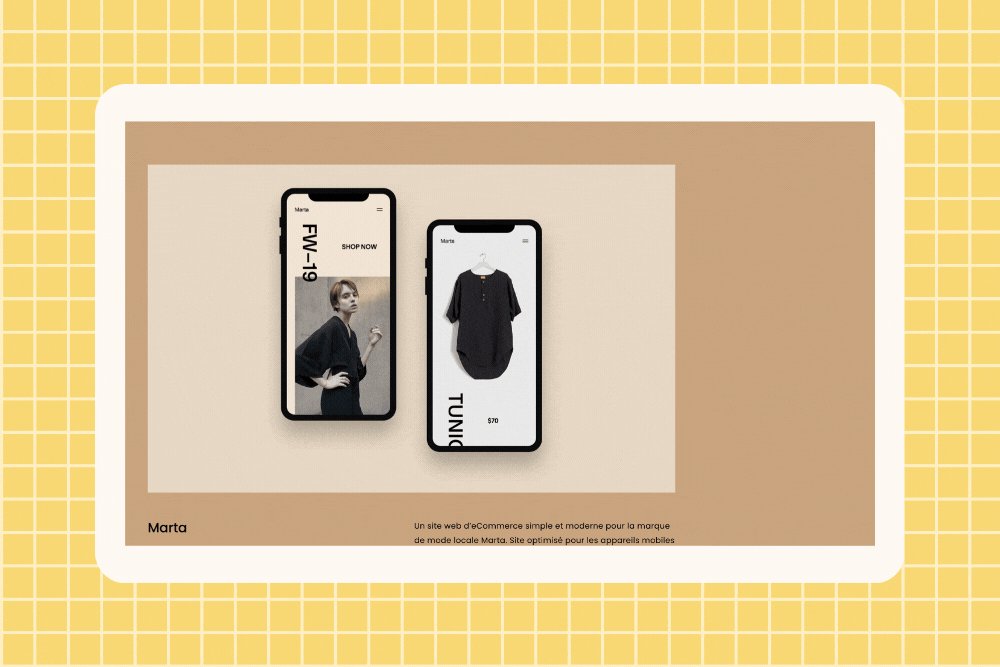
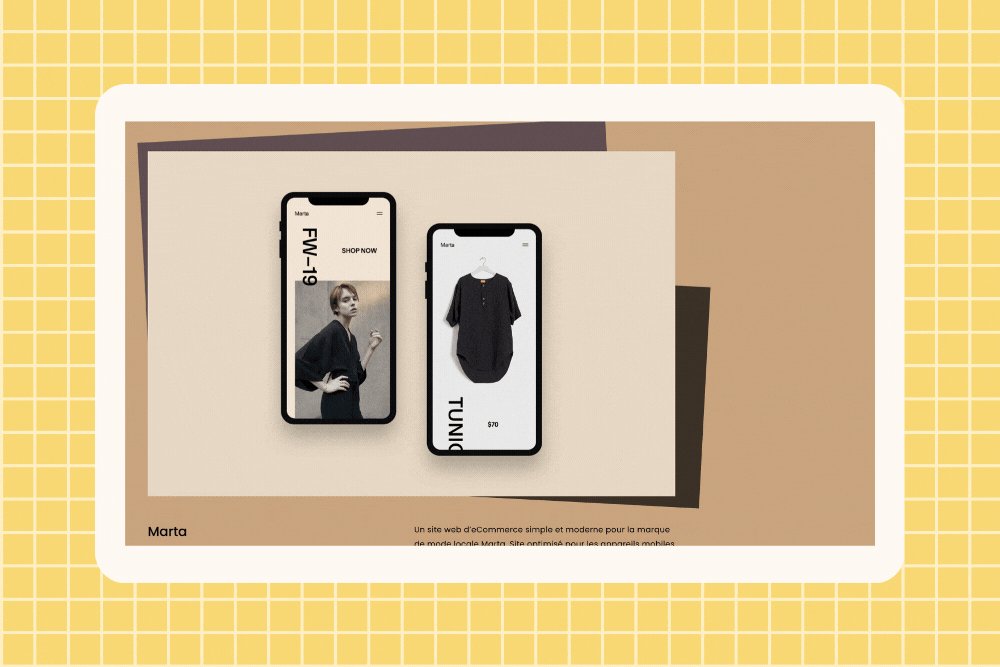
Élément - Effet décalé “post-it”
Le site de démo ↗
Modèle de Squarespace utilisé : Cami
Explication : cet effet permet de décaler l’affichage d’un bloc pour ajouter plus de profondeur à ses mises en page. On peut customiser le placement, l’angle, la couleur...
Parfait pour : améliorer la personnalisation et le design.
Niveau : facile

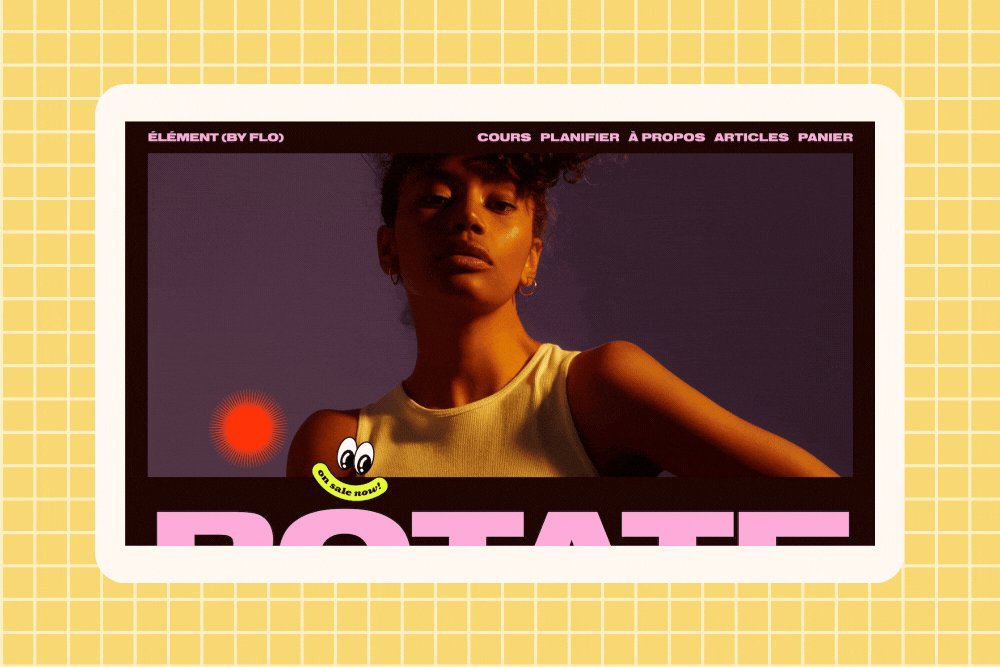
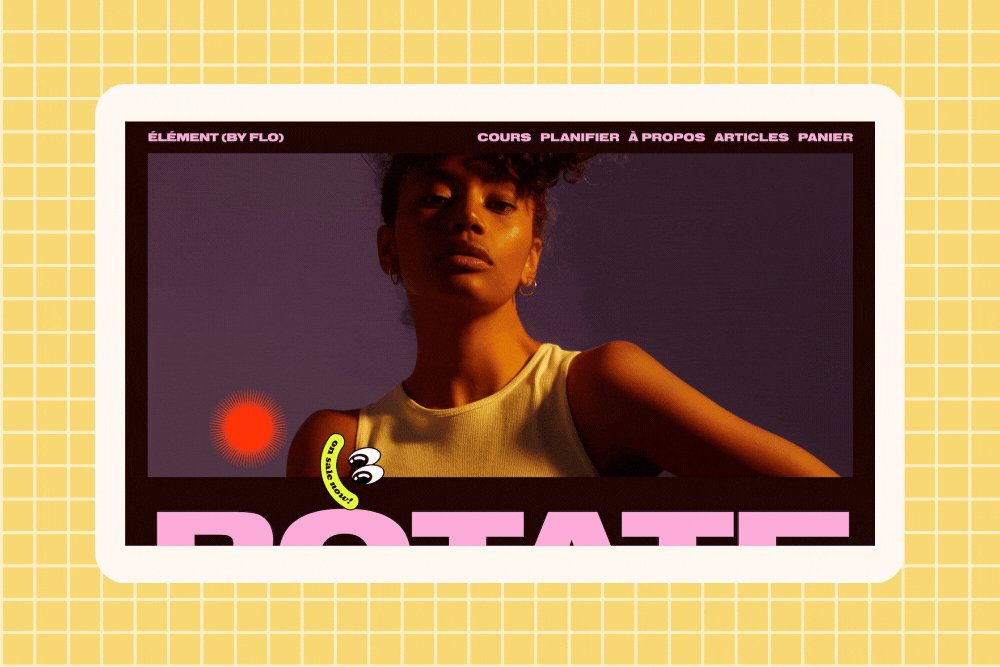
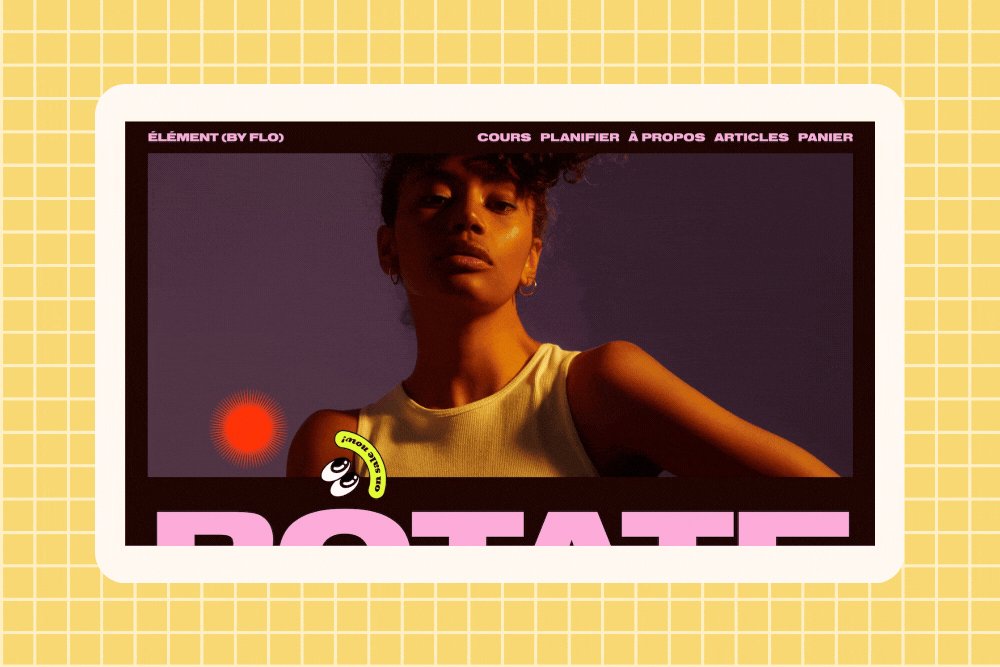
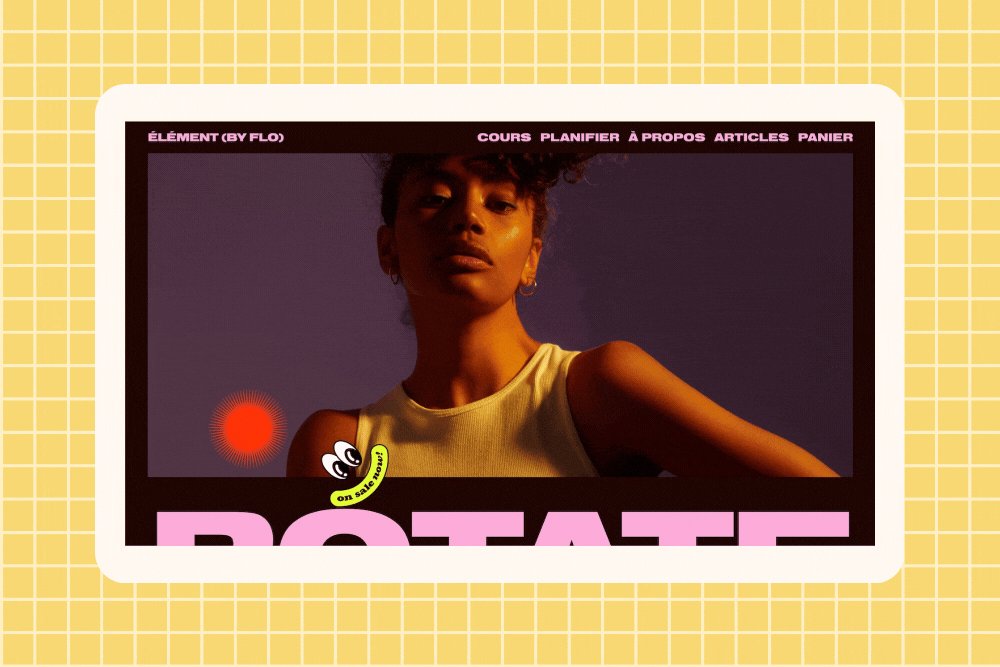
Élément - Effet rotate
Le site de démo ↗
Modèle initial de Squarespace utilisé : Rotate
Explication : cet effet permet de rajouter un effet de rotation à un bloc (image ou autre). Cela permet d’attirer l’attention sur une offre spéciale ou une promotion, ou encore un élément interactif, comme une icône ou un logo.
Parfait pour : enrichir l’esthétique et le mouvement sur son site.
Niveau : facile/intermédiaire

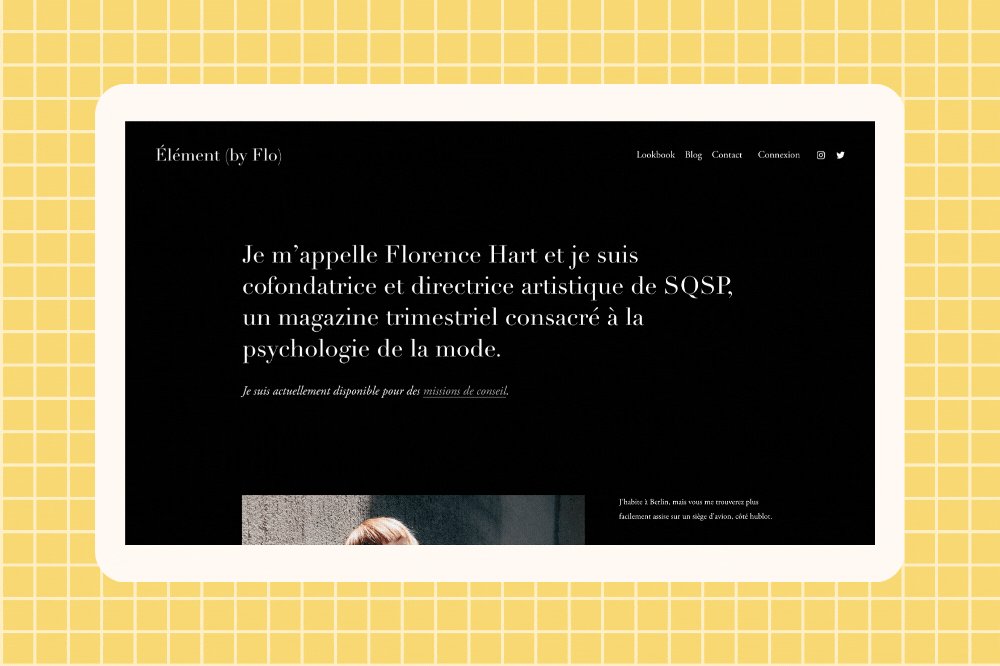
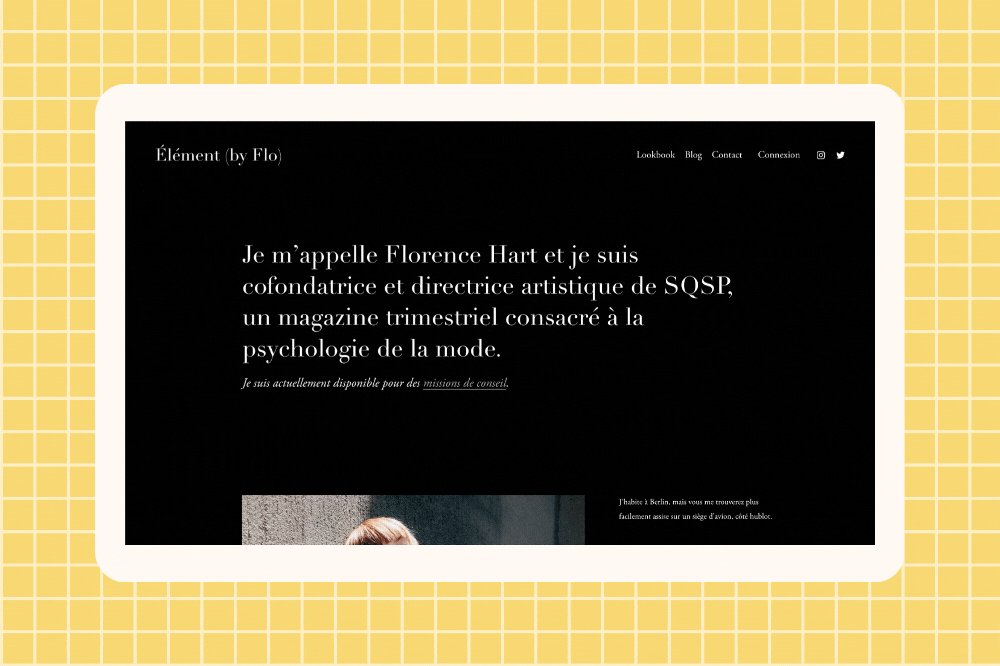
Élément - Réduire l’interlignage
Le site de démo ↗
Modèle de Squarespace utilisé : Hart
Explication : cet effet permet de réduire l’espace entre un titre et un paragraphe dans un texte. Un code très simple mais qui manque quand on ne le connaît pas.
Parfait pour : personnaliser plus précisément l’espacement.
Niveau : facile

Élément - Ajouter une bulle d’information
Le site de démo ↗
Modèle de Squarespace utilisé : Pulaski
Explication : cet effet permet d’afficher une bulle d’information au survol dans un texte. Cela apporte une interactivité dynamique à son site, tout en fournissant des explications supplémentaires (indexable par les moteurs de recherche) sans surcharger le contenu.
Parfait pour : améliorer l’ergonomie et l’expérience utilisateur.
Niveau : avancé

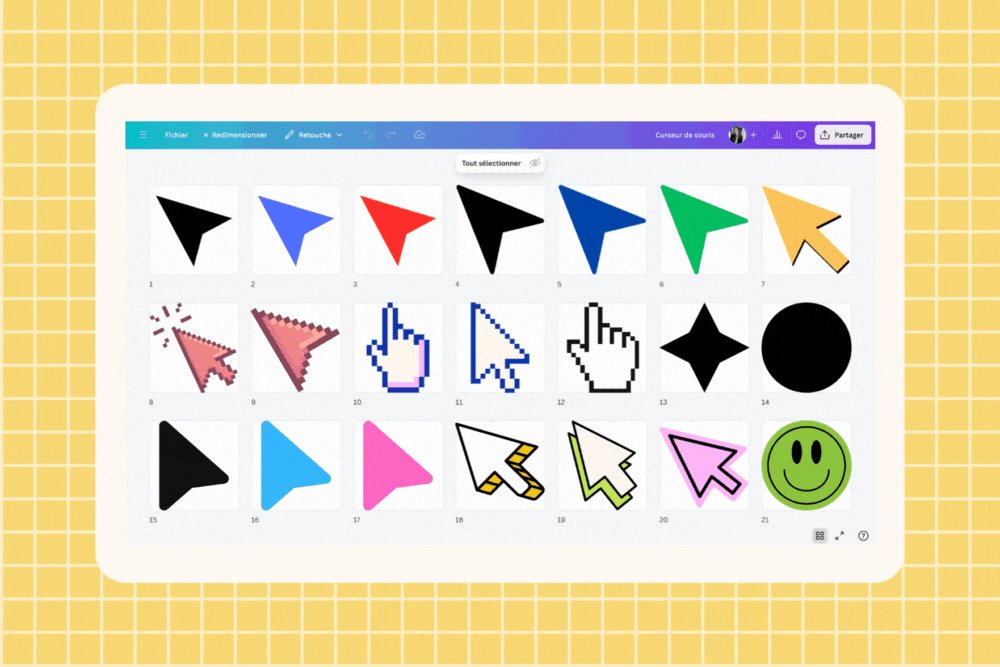
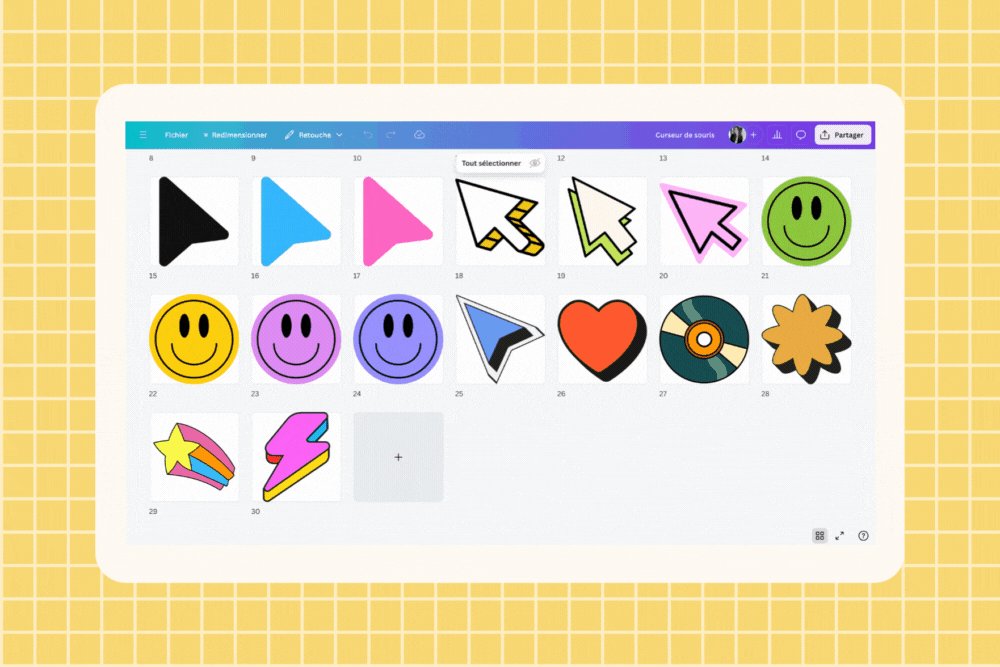
Élément - Customiser le curseur de la souris
Le site de démo ↗
Modèle de Squarespace utilisé : Jotterpress
Explication : cet effet permet de customiser la souris affichée sur un site. L’idée derrière est de renforcer son identité de marque avec un curseur en cohérence avec son image, et d’apporter un effet ludique et esthétique. Vous pourrez choisir parmi une bibliothèque de curseurs mise à votre disposition.
Parfait pour : ajouter une touche personnalisée à son site.
Niveau : intermédiaire

J’espère que mes créa vous plaisent.
N’hésitez pas à me partager si vous voyez des choses que vous voudriez avoir !

