Comment passer de la version 7 à la version 7.1 de Squarespace (via le nouvel outil de migration)
Publié le 23 janvier 2023 | Mis à jour le 19 juin 2025 | Temps de lecture : 8 min
Sommaire
Beaucoup d’entre vous ont un site Squarespace depuis quelques années, ce qui fait que vous êtes probablement sur l’ancienne version de la plateforme, la version 7.
Courant 2020, Squarespace a effectivement sorti une grosse mise à jour, la version 7.1, qui est venue changer complètement les possibilités de l’éditeur. Si votre site date d’avant cette période et que vous êtes sur cette ancienne version, voici comment faire.
À noter
Si vous voulez en savoir plus sur ces différentes versions, consultez cet article : Tout savoir sur les différentes versions de Squarespace
Petit préambule
Sur le forum ou le groupe Facebook, de nombreuses personnes cherchent à savoir comment passer automatiquement de la version 7 à la version 7.1.
Pendant longtemps, la réponse était simple : ce n’était pas possible.
Et cela à mon plus grand regret ! J’ai moi-même dû passer par cette étape de transfert fin 2021, après avoir attendu un peu si une solution allait sortir ou non. C’était assez long à faire car il fallait repartir d’un nouveau site, mais je voulais pouvoir profiter des nouvelles fonctionnalités de la plateforme.
Or ça y est depuis le 15 novembre 2023, un update a été fait, et il y est enfin possible de basculer son site ! Voici tous mes conseils pour effectuer cette mise à jour importante sereinement.
1/ Avant de commencer la bascule
En tant que membre Circle, le programme pour les professionnels de Squarespace, j’ai pu bénéficier en avant-première de cet outil. Il nous avait été annoncé en interne quelques semaines plus tôt.
J’ai ainsi pu basculer plusieurs sites clients avant la sortie de l’outil et expérimenter le process à suivre. Voici toutes les choses à savoir et à faire.→ Commencez le matin et prévoyez la journée
Cela dépend de la taille de votre site mais la bascule peut prendre du temps. Effectivement, lorsque vous allez prévisualiser votre site dans la version 7.1, il est susceptible d'être différent. Vous allez alors devoir mettre à jour vous-même votre site pour l’adapter à cette nouvelle version.
Important : il s’agit d’une mise à jour définitive
Il n’y a pas de “sauvegarde temporaire” du travail possible. Soit vous allez au bout du process et vous mettez la nouvelle version en ligne, soit vous annulez tout et vous repartez de zéro la prochaine fois.
C’est pourquoi il vaut mieux prévoir une journée complète de travail devant vous, pour avoir le temps d’aller au bout du process.
→ Dupliquez votre site
Cela vous permettra de conserver une sauvegarde, une référence visuelle de votre site actuel et de mieux vérifier si des changements ont eu lieu.
Pour dupliquer un site Squarespace, il suffit de vous rendre sur votre tableau de bord à l’adresse suivante https://account.squarespace.com/, de cliquer à droite de votre site sur les “…” puis sur “Dupliquer un site web”.
Vous trouverez également cet article d’aide en ligne de Squarespace pour vous aider si besoin.
Attention : si votre site comporte plus de 100 pages, il ne sera malheureusement pas possible de le dupliquer manuellement. Je vous conseille alors de réaliser des screenshots de vos pages principales (via cette extension gratuite par exemple) et de contacter le service client de Squarespace. Ils pourront intervenir de leur côté pour vous aider.
→ Vérifiez votre template
Assurez-vous que votre site utilise un modèle de la famille Bedford ou de la famille Brine. Si ce n’est pas le cas, il faudra changer de template pour avoir accès à l’outil de bascule.
Pour savoir quel template est utilisé sur votre site et vérifier la famille de celui-ci, consultez mon article listant tous les templates de la version 7.
NOUVEAU -
Update du 16 octobre 2024 : l’outil de mise à jour inclut désormais tous les modèles et familles de la version 7 ! Si vous ne voyez toujours pas l’outil de mise à jour de votre côté, contactez le service client de Squarespace. Ils pourront vous aider.
→ Désactivez le mode développeur
Si votre site utilise le mode développeur, il va falloir le désactiver si vous voulez avoir accès à l’outil de mise à jour.
Attention : vous désactivez potentiellement un travail effectué par le passé par un développeur. Mieux vaut peut-être le recontacter ou faire appel à un professionnel dans ce cas-là.
→ Sauvegardez les contenus des pages Album
Les pages Album ne sont pas prises en charge dans la version 7.1 et disparaîtront après la mise à jour. Si vous avez utilisé ce type de page, enregistrez dès maintenant des sauvegardes des textes et fichiers audio (les images seront elles sauvegardées dans la bibliothèque média, vous pourrez les récupérer).
2/ Pendant la bascule
Une fois ces premières étapes réalisées, vous allez pouvoir rentrer dans le vif du sujet et attaquer la prévisualisation !
Pour certains sites, j’ai eu pas mal de modifications à effectuer pour rester fidèle au design du site actuel. Pour d’autres, l’adaptation s’est globalement directement bien passée. Cela va aussi dépendre de certaines fonctionnalités que vous utilisez ou non.
→ Activez le mode aperçu
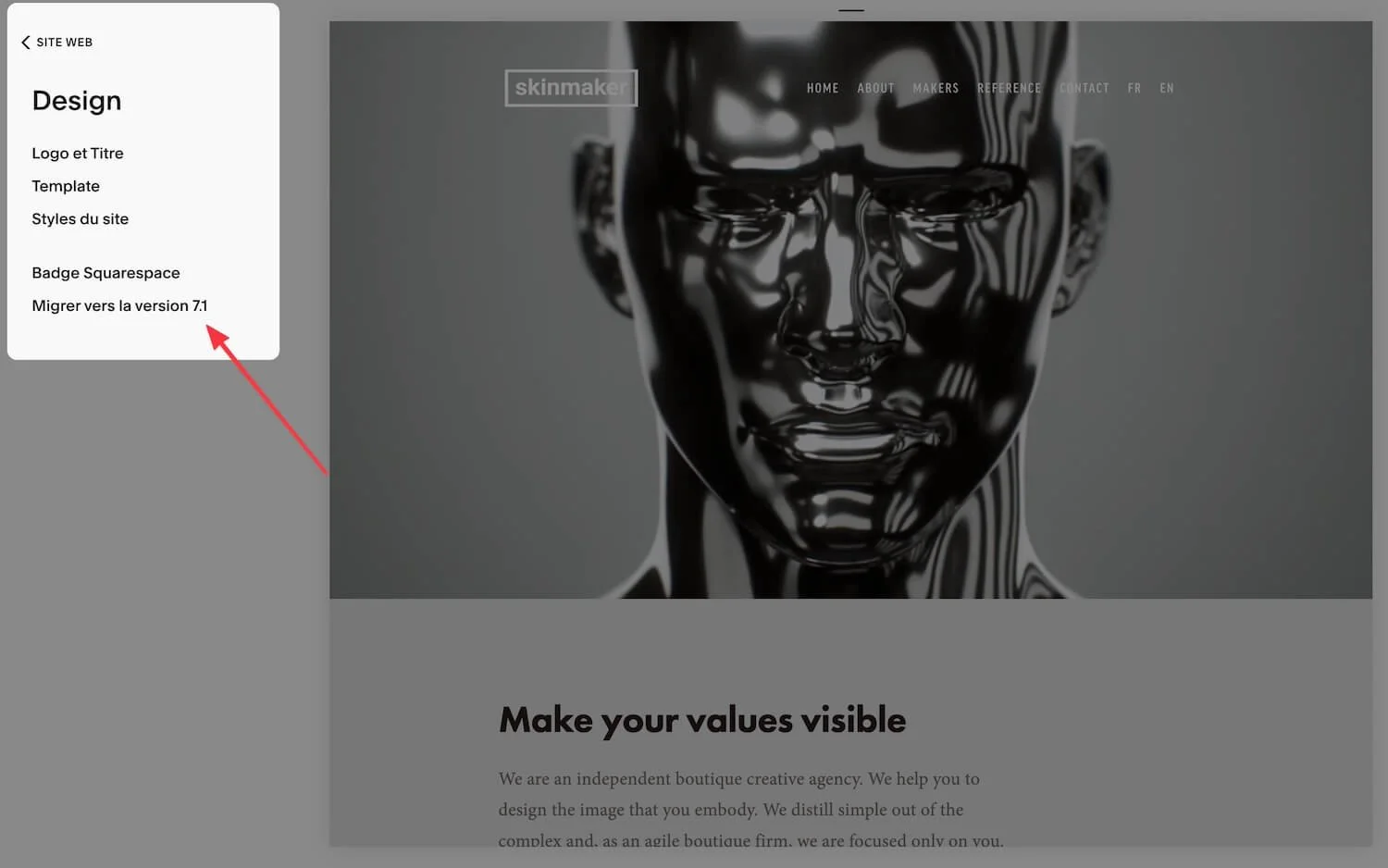
Dans le menu principal, cliquez sur “Site web” > “Design” > “Migrer vers la version 7.1”.
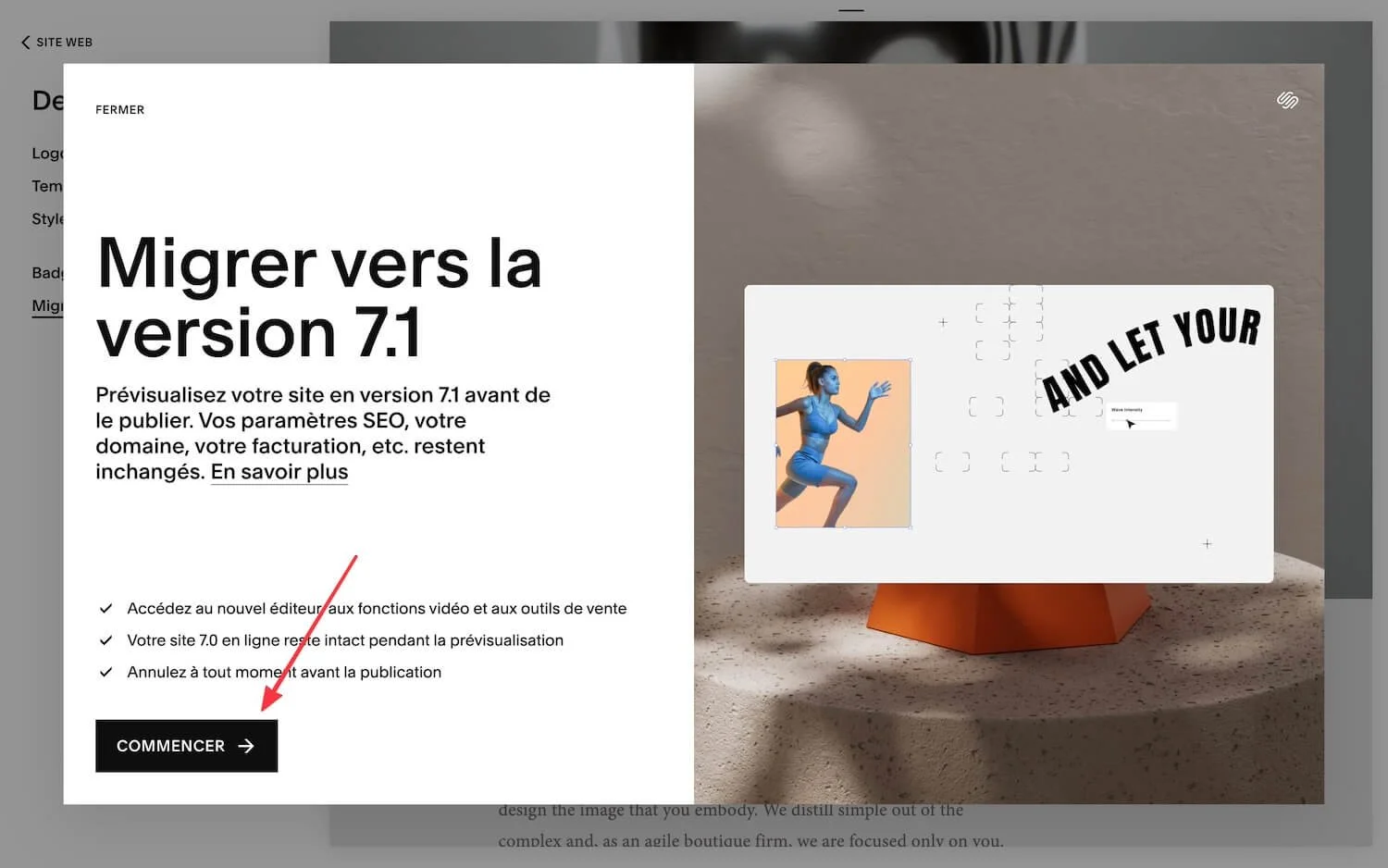
Cliquez sur “Commencer” et lisez les informations fournies à propos de la mise à jour. Si votre page d’accueil actuelle n’est pas prise en charge dans la version 7.1, il vous sera demandé de sélectionner une nouvelle page d’accueil.
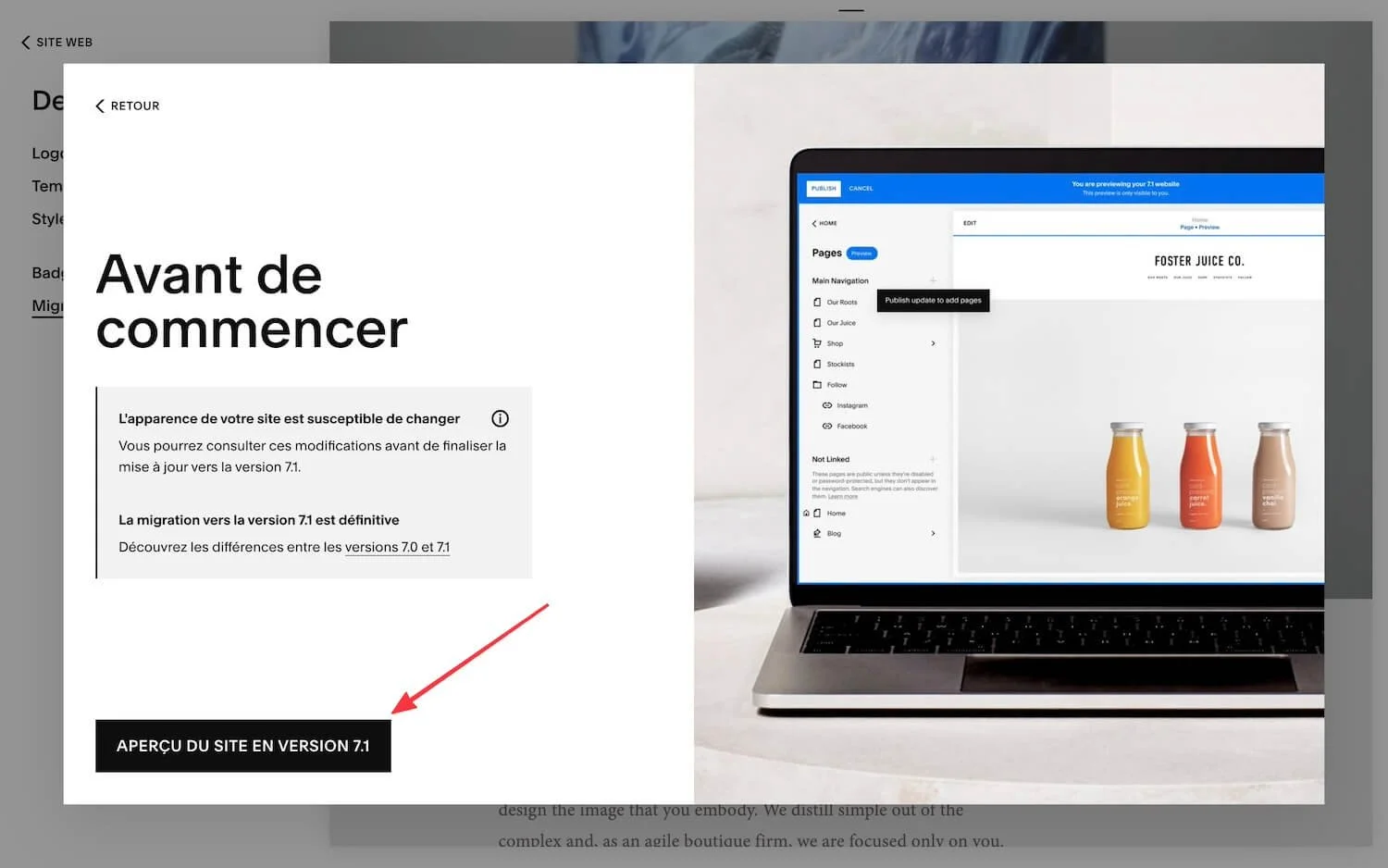
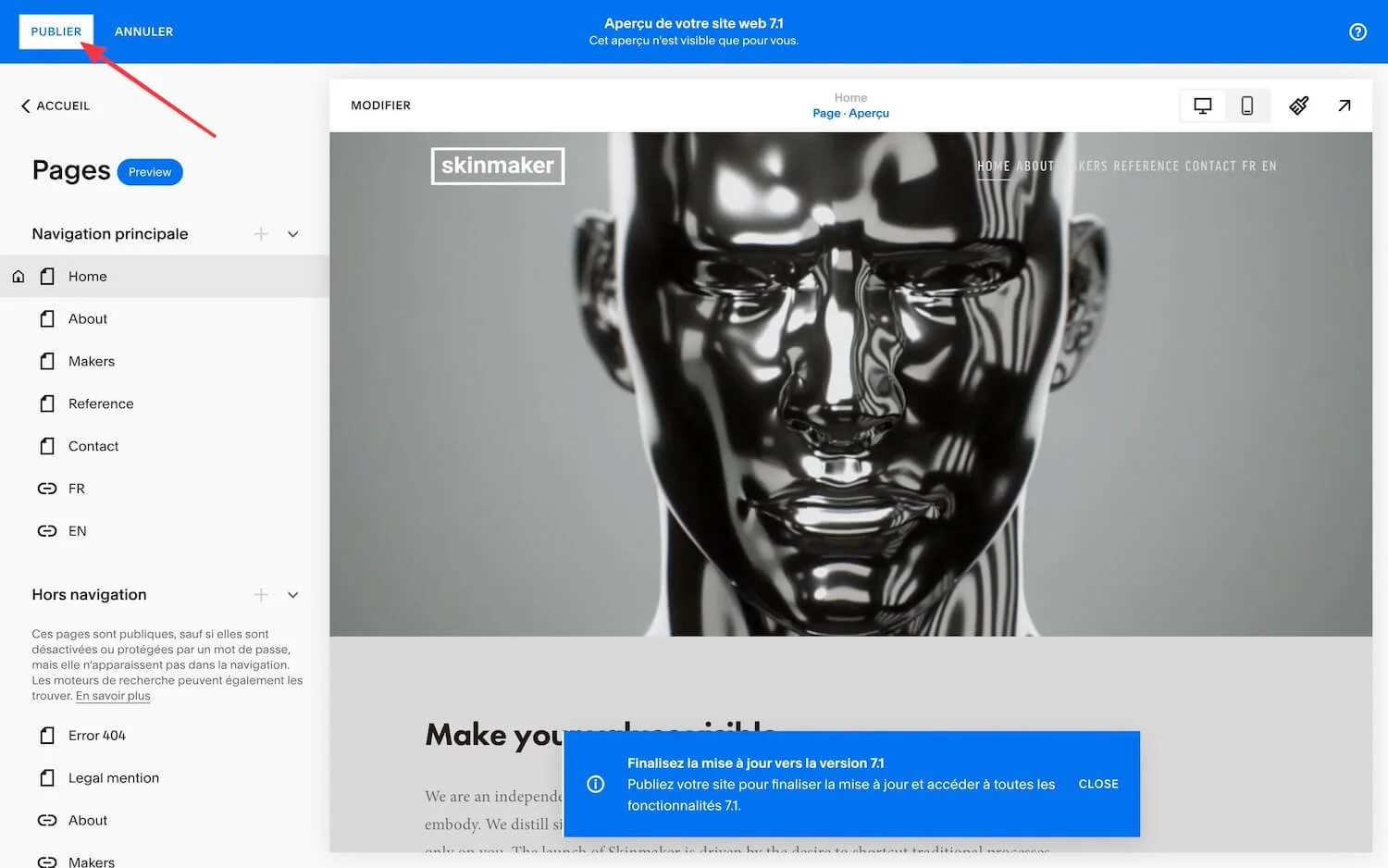
Ensuite, cliquez sur “Aperçu du site en version 7.1” pour lancer la prévisualisation.
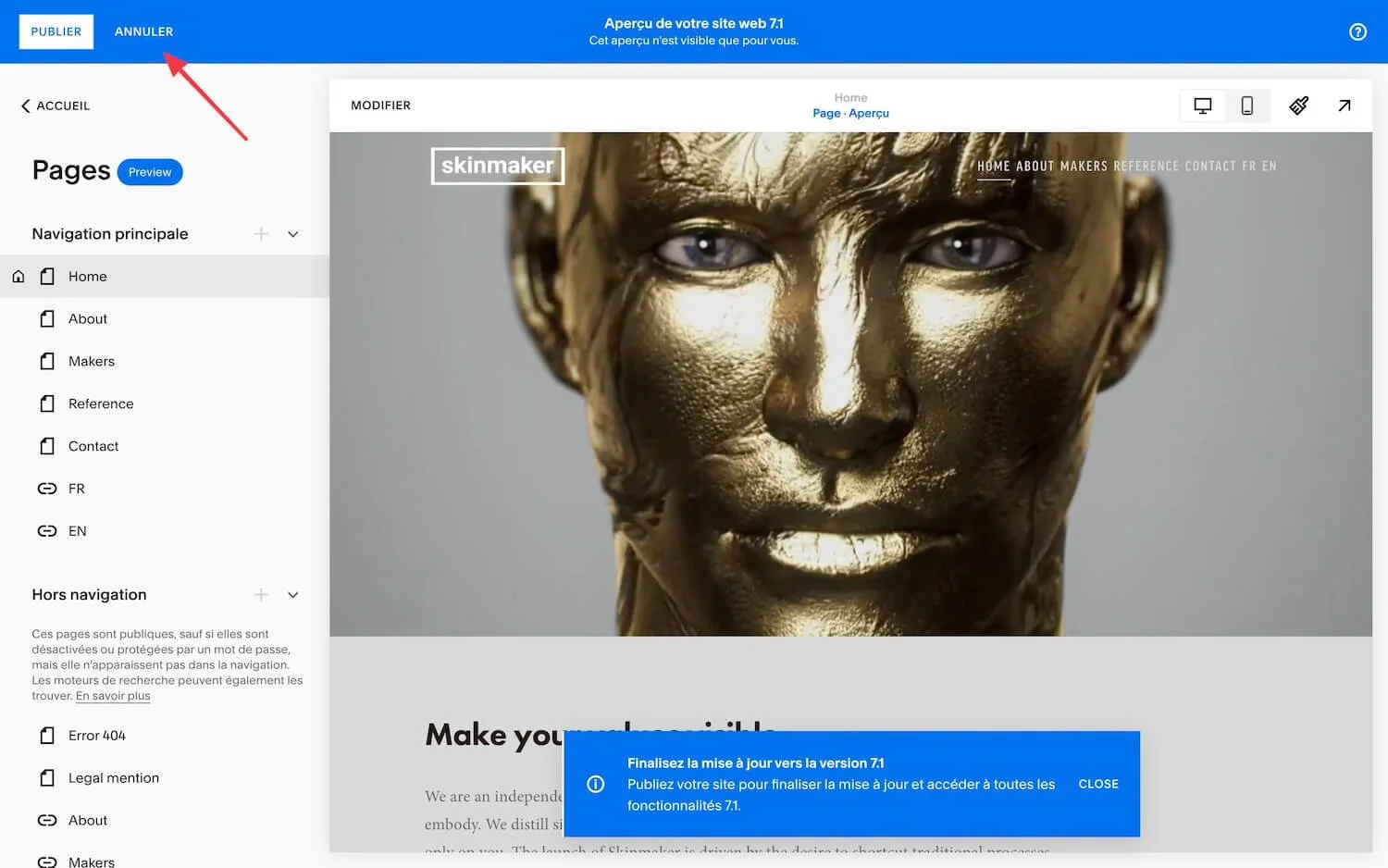
Pendant l'aperçu (c’est-à-dire avant de cliquer sur “Publier”), les visiteurs de votre site ne verront pas les modifications que vous êtes en train d’apporter. Vous pouvez donc essayer cette nouvelle version en toute tranquillité, sans affecter votre site en ligne ! Celui-ci continuera de fonctionner normalement jusqu’à ce que vous soyez prêt à basculer en ligne.Les contributeurs de votre site ne pourront eux pas procéder à des modifications de leur côté par contre. Mieux vaut prévenir ceux-ci et leur dire de ne pas se connecter au site pendant la durée du transfert par précaution.
→ Vérifiez toutes vos pages et adaptez le style
Lors de cette prévisualisation, vous pouvez uniquement ajouter du contenu à vos pages et apporter des modifications de style à votre site. Les autres fonctions (comme le CSS personnalisé ou l’injection de code) ou l’ajout et la duplication de page sont désactivées. À noter également, les pages des collections (comme le blog), ne sont pas éditables.
Passez ainsi en revue toutes vos pages et familiarisez-vous petit à petit à cette nouvelle version, qui apporte beaucoup de changement c’est vrai.
Servez-vous notamment de l’option “Enregistrer la section” (via le petit cœur) pour pouvoir sauvegarder et réutiliser celle-ci si besoin.
→ Activez (ou non) Fluid Engine sur les sections
Avec cette migration, vous allez aussi pouvoir mettre à jour vos sections sur l’éditeur intuitif, la toute dernière expérience de l’éditeur de Squarespace. Il est ainsi par exemple possible de mieux gérer la version mobile avec celle-ci. Aidez-vous de mon article sur l’éditeur Fluid Engine pour en savoir plus à ce sujet.
De mon côté, si la section fonctionne bien comme ça et que vous n’avez pas de contenus à mettre à jour sur cette partie, je ne vous recommande pas forcément de faire la mise à jour maintenant. Cela va vous rajouter du travail, et vous pourrez toujours le faire plus tard si besoin.
→ Annulez ou validez la mise en ligne
Vous pouvez annuler à tout moment vos modifications et revenir à votre site original via le bouton “Annuler”.
Dès que vous êtes prêt(e) à valider définitivement les changements et passer votre site vers la version 7.1, cliquez sur “Publier la mise à jour”.
Rappel important : cette action est irréversible.
3/ Après la bascule
Ça y est vos modifications sont publiques et votre site en 7.1 est activé ! Il reste cependant quelques étapes à suivre.
→ Adaptez l’en-tête du site (si besoin)
Tout dépendra de votre site, mais il faudra potentiellement s’adapter aux nouvelles fonctionnalités design.
Les mises en page d’en-têtes sont différentes et la navigation secondaire n’est par exemple pas possible.
→ Finalisez vos pages
Passez en revue toutes les pages et notamment les pages de Collection que vous n’avez pas pu adapter avant.
→ Vérifiez votre CSS personnalisé
Si vous aviez du code CSS sur votre site, Squarespace le désactive automatiquement avec la mise à jour. Pour l’ajouter à nouveau, allez dans “Site web” > “Pages” > “Code personnalisé” (en bas) > “CSS personnalisé”.
Puis supprimez les lignes suivantes : <!-- css personnalisé --> et enregistrez.
Il s’agit d’une étape complexe qui peut nécessiter les compétences d’un professionnel. En outre, il est possible qu’il faille adapter ce code, les sélecteurs de classe ayant pour certains changer dans la nouvelle version.
→ Vérifiez l’Injection de code
Squarespace ne désactive pas cette partie mais il convient d’aller vérifier là aussi que des ajustements ne soient pas nécessaires. Allez dans “Site web” > “Pages” > “Code personnalisé” (en bas) > “Injection de code”.
→ Vérifiez les extensions connectées
Il sera également parfois nécessaire de reconnecter certaines extensions. Allez dans “Paramètres” > Outils tiers” > “Extensions”.
→ Vérifiez les plugins achetés
Éventuellement, certains plugins tiers que vous aviez achetés devront être rachetés pour Squarespace 7.1 ou mis à jour.
→ Vérifiez les redirections d’URL
Enfin, Squarespace ajoute automatiquement les redirections 301 nécessaires. Je vous conseille là aussi de vérifier que tout fonctionne bien. Allez dans “Paramètres” > “Outils de développement > “Mappages des URL”.
Bon à savoir
Avant cet outil de migration, on perdait énormément d’éléments quand on voulait basculer son site.
C’est en ça que cette mise à jour est une vraie petite révolution : vous allez pouvoir tout conserver ! Votre référencement et votre SEO, vos statistiques de visite, vos commandes, vos abonnements, vos campagnes e-mailing, vos paramètres Commerce et Acuity Scheduling, vos données et profils clients, vos membres, vos domaines, vos produits, vos avis sur les produits, vos commentaires sur le blog, les fichiers téléchargés (PDF)…
La sortie de cet outil de migration est vraiment une très bonne nouvelle. ☺️
Mieux vaut rester sur la version 7 ou faire la migration ?
La question peut se poser dans certains cas. En effet, si vous avez un très gros site ou beaucoup de CSS personnalisé, le temps à passer sera potentiellement assez conséquent. Il faudra aussi vous familiariser avec cette toute nouvelle version de la plateforme. Sachez d’ailleurs que cette mise à jour reste facultative, et que Squarespace continuera de la prendre en charge à vie.
Cependant plus vous attendez, plus vous aurez de nouvelles choses à migrer et vous passerez à côté d’opportunités. Je ne regrette pas du tout d’avoir fait la bascule de mon côté, j’ai pu accéder à toutes les nouvelles fonctionnalités, et au final j’en ai profité pour faire un refresh et un tri dans mes contenus, ce qui est toujours une bonne chose à faire (et une chose à faire régulièrement).
IMPORTANT
Également, il faut savoir que la version 7.1 dispose de meilleurs résultats de performance. Chaque page d'index de la version 7 est en effet convertie de plusieurs pages individuelles en une seule page avec des sections de page. Cela réduit radicalement le nombre de pages (la limite de performances est de 400 pages), et améliore donc la vitesse du site.
Les équipes de Squarespace favorise également cette version pour ajuster le code de la plateforme aux dernières actualités et préconisations SEO.Le post-it de la rédac chef
À garder en tête :
- Dupliquez votre site avant la bascule
- Attention la mise à jour est définitive
- Profitez-en pour faire une mise à jour du design de votre site et de ses contenus
- Cet article dédié de Squarespace vous aidera aussi à ne rien oublier.
Conclusion
La version 7.1 de Squarespace étant tellement mieux que la version 7, je trouve ça dommage de ne pas profiter de tout cela. Je vous invite donc à faire le switch au plus vite si ce n’est pas déjà fait.
Si vous n’êtes pas très à l’aise avec la technique et que vous avez peur de mal faire, vous pouvez regarder du côté de mon Annuaire des designers pour passer par un des élèves de ma formation.
Il ou elle pourra alors s’occuper de ce transfert pour vous !
L’outil de bascule de Squarespace fonctionne bien mais il est vrai qu’il peut y avoir quelques bugs ainsi que quelques réglages et vérifications à faire. C’est pourquoi, il peut être plus sûr de passer par un professionnel.